翻訳にも易しい文章力が問われる時代!Webサイトを手軽に多言語化するGoogle翻訳ツールを入れてみた
 ブログが少し変わったんですが分かりますか?
ブログが少し変わったんですが分かりますか?
(テーマではないです。)
答えは下の画面の紫の枠で囲ったやつ。

最近、Google翻訳のツールバーを埋め込んでいるブログを見かけるので、ツムさんも早速やってみました。
ブログのサイドバーにHTMLのスクリプトを埋め込むだけなのではてなブログやWordpressをお使いの方は直ぐに試せますよ。
ウェブサイト翻訳ツールのURLはこちらです。
http://translate.google.com/manager/website/?hl=ja

ええ、そのために来たので、速攻でクリックさせてもらいます。

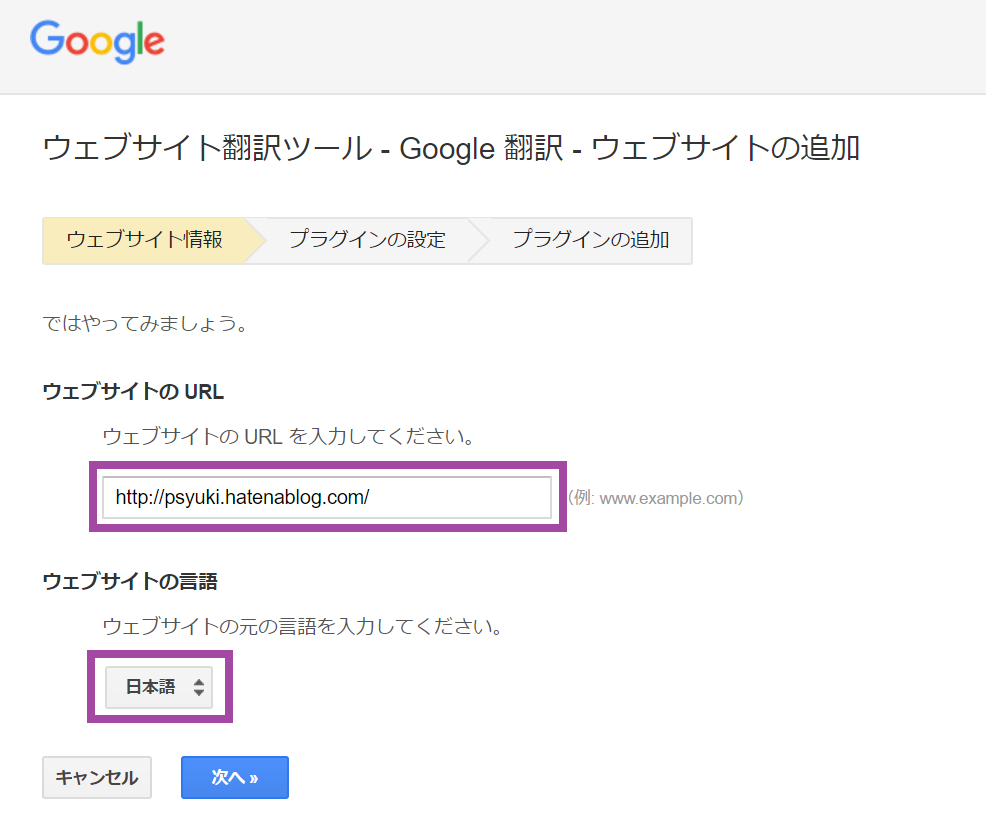
ウェブサイトのURLにはブログのTOPページのURLを入力して、ウェブサイトの言語は「日本語」をポチリ。次へ進みましょう。

翻訳する言語は個別に指定することもできます。世界進出を狙うなら迷わず「すべての言語」を選択します。
表示モードは、「インライン」「タブ」「自動」から選択することができます。ブログのサイドバーなどに常に翻訳ツールとして表示しておきたい場合は「インライン」を選択します。「タブ」も表示されますが、イマイチ見た目がかっこよくないです。
「縦」「横」「プルダウンリストのみ」は、ツールバーの見た目が変わります。上の写真は「縦」バージョンです。「横」にするとこんな感じ。

「プルダウンリストのみ」は下の写真のように表示されます。

ここはお好みでいいと思います。プルダウンリストのみでも、翻訳ツールバーというのは分かりますね。
Google アナリティクスのトラッキングIDを持っているなら、UA-XXXXXのIDを入力しておくと、Googleアナリティクスから翻訳トラフィックを追跡できるようです。
最後に表示されたHTMLのスクリプトコードをブログに貼り付ければ完成です。

翻訳ツールバーを追加するとこんな感じ。

言語を選択するとズラーっと表示されます。英語意外を選択しても、雰囲気が分からないので、英語を選んでみます。

おー、翻訳されました。

「あちゃー」が「Acha」になってる!!
素敵すぎる、これは賢い。
緑色の文章の翻訳は、、読んでみると、イマイチな感じ。。これは恐らく、元の日本語が汚いということだろうね。
これからは、翻訳にも易しい文章力が問われる時代です。